
- #NODE JS VISUAL STUDIO CODE EXTENSION HOW TO#
- #NODE JS VISUAL STUDIO CODE EXTENSION INSTALL#
- #NODE JS VISUAL STUDIO CODE EXTENSION CODE#
- #NODE JS VISUAL STUDIO CODE EXTENSION SERIES#
If you have any questions, leave a comment. I hope this gives you an overview of how you can run Cloud Shell directly in Visual Studio Code.
#NODE JS VISUAL STUDIO CODE EXTENSION CODE#

Visual Studio Code Azure Account extension.On Windows: Requires Node.js 6 or later to be installed ( ).
#NODE JS VISUAL STUDIO CODE EXTENSION INSTALL#
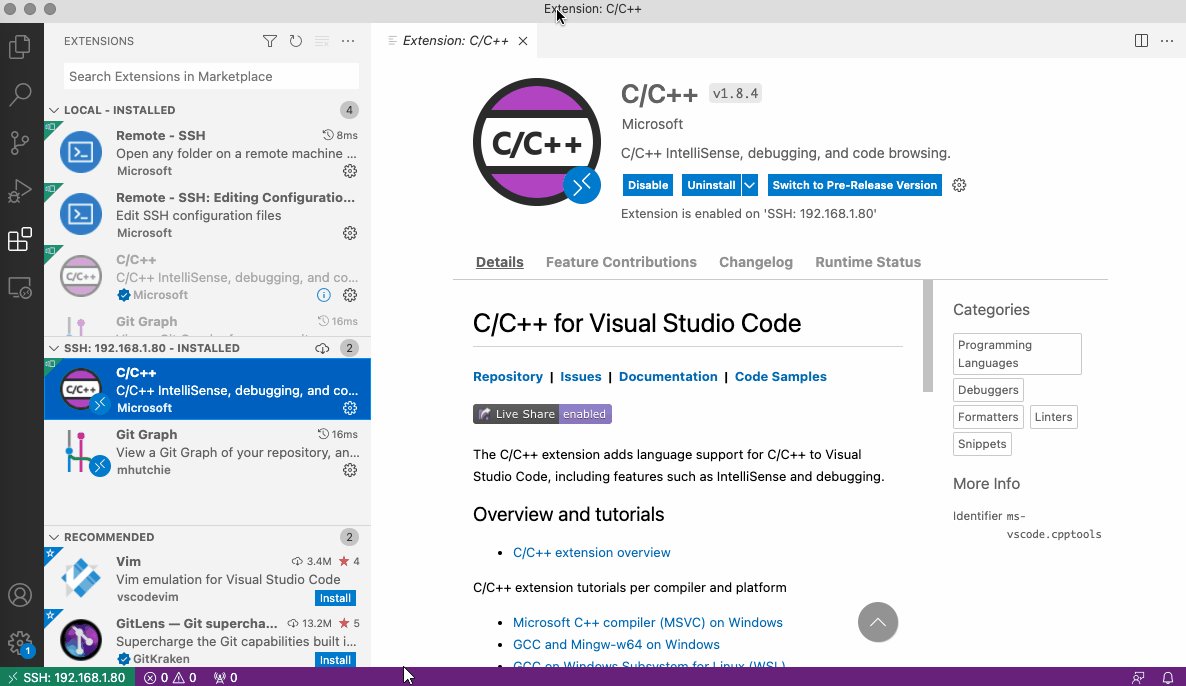
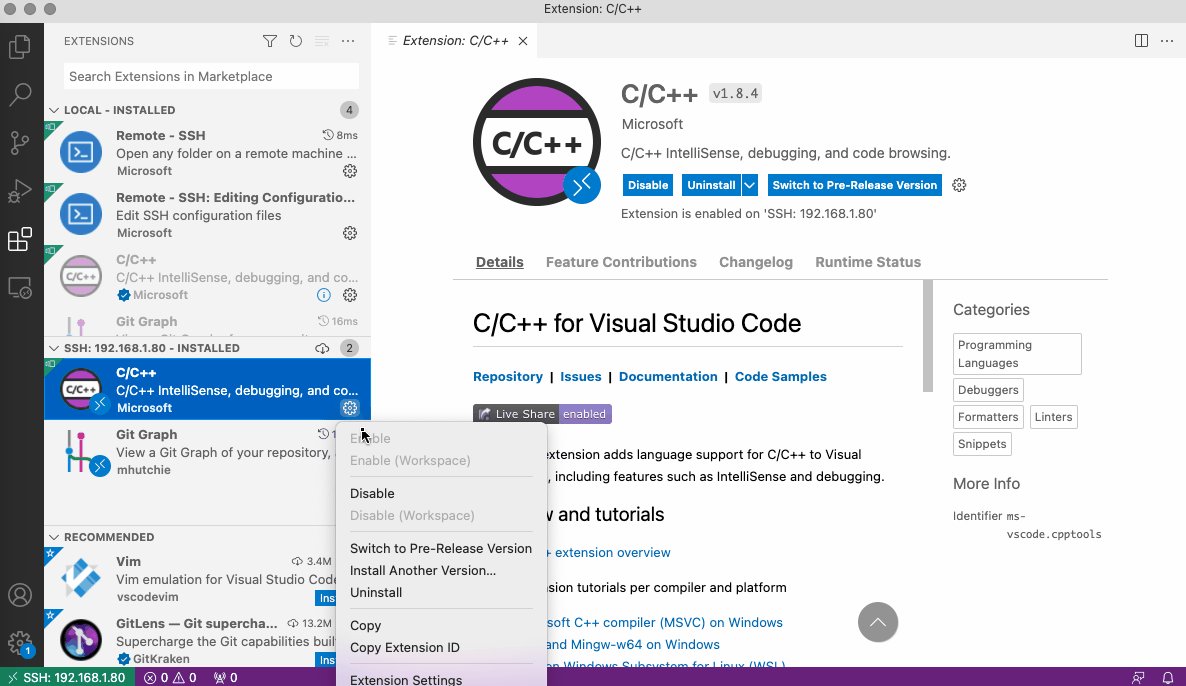
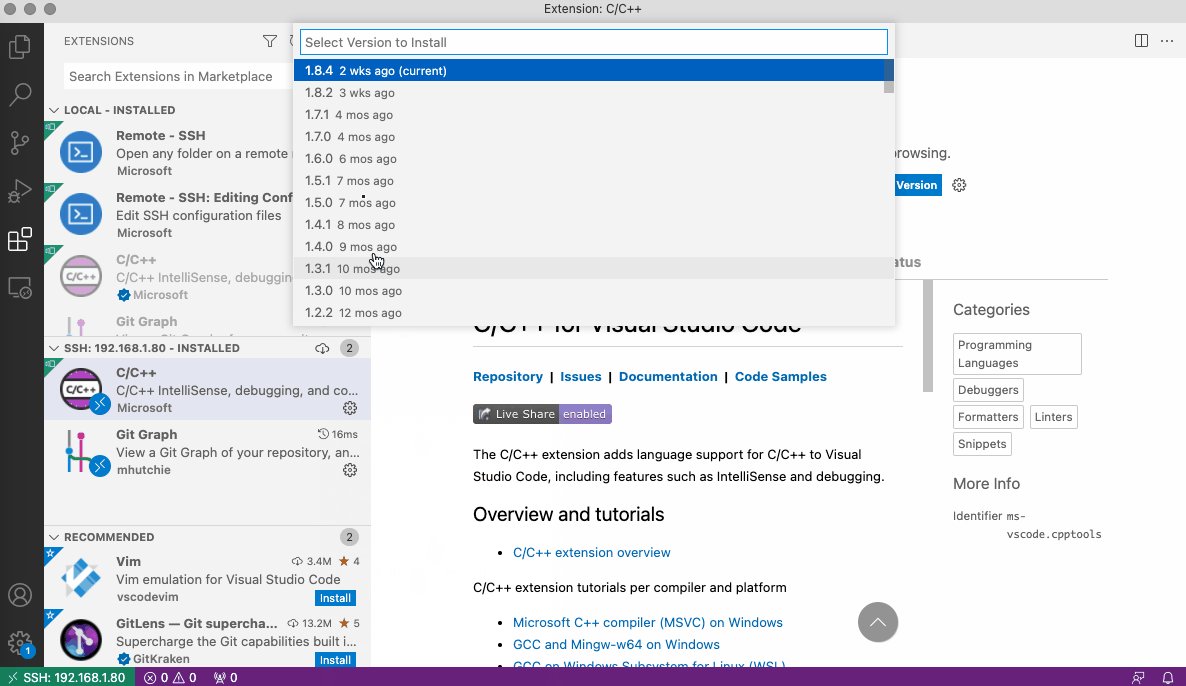
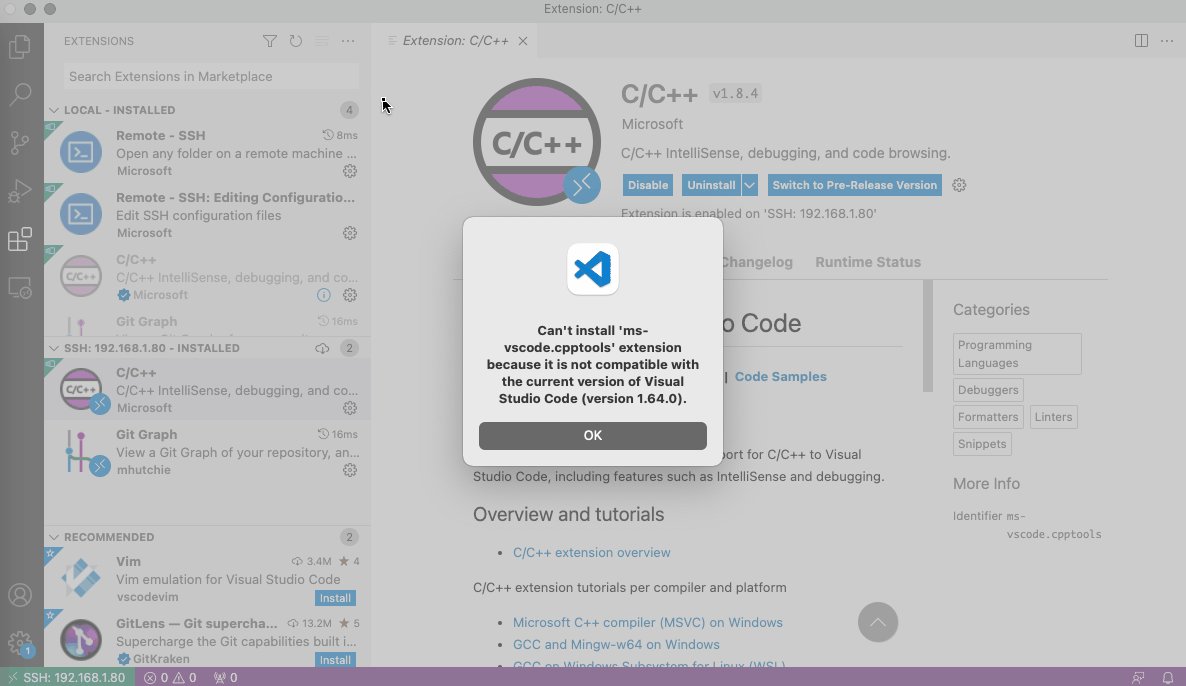
First, you need to install nodeJS and the Azure Account extension. To set up Cloud Shell in Visual Studio Code you need to do two things. However, there is also a third option, which allows me to run Cloud Shell directly within Visual Studio Code. A lot of times I am editing files and writing code and Azure Resource Manager (ARM) templates in Visual Studio Code and in that case I need to either use a local Azure PowerShell or Azure CLI installation or switch from Visual Studio Code back in the browser to use Cloud Shell. I use it often directly in the Azure Portal, on Microsoft Docs, in the Azure Mobile App or on. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. Node.js is the runtime and npm is the Package Manager for Node.js modules. If you are reading this from within VS Code, click on the Changelog tab of the extension preview page.As you may know, I am a huge fan of the Azure Cloud Shell. Node.js is a platform for building fast and scalable server applications using JavaScript.
#NODE JS VISUAL STUDIO CODE EXTENSION HOW TO#
Ironically for a TDD extension, it has very few tests of its own because I don't yet know how to test UI elements in VS Code. Introduction to React js and Installation Node js / NPM / Visual studio code and extensions.My voice is not clear sorry for that but next video I will d.Despite recent fixes, it might still be flaky on Windows.

Disable it if it doesn't work for you or its output looks funny. We recently released the 1.
#NODE JS VISUAL STUDIO CODE EXTENSION SERIES#
The command will prompt you to answer a series of questions in the Terminal panel.

You can create one using the extensions ESLint: Create ESLint configuration command from the Command Palette ( Ctrl+Shift+P ). Run tests when matching files are deleted Once the ESLint extension is installed and VS Code reloaded, youll want to create an ESLint configuration file. Run tests when matching files are created The glob pattern for files to watch, relative to the workspace root This VS Code extension helps you set up continuous build and deployment for Azure App Services without leaving VS Code. Azure function apps and AKS using VS Code. The Visual Studio Code Azure Account and Deploy to Azure extensions. This extension contributes the following settings: SettingĪctivate TDD mode when workspace is opened Visual Studio Code installed with the Node.js and npm the Node.js package manager. Finally, use nodeTdd.minimal to reclaim some status bar real estate:.Visual Studio Codes user interface has a different. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages.



 0 kommentar(er)
0 kommentar(er)
